You could easily add a custom font via a child theme.
1. First Add Your Font To Your Child theme
Below are the condensed steps for adding a custom font to your child theme, this, of course, assumes you know some basic web development.
- You’ll need to first grab your custom font and if it’s not in @font-face format you will have to format it correctly.
- Create a new folder called "fonts" into your child theme and add your new formatted, web-ready fonts inside.
- Import your new fonts in your child theme’s style.css file. Example below:
@font-face {
font-family: 'Your Custom Font';
src: url('fonts/webfont.eot'); /* IE9 Compat Modes */
src: url('fonts/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/webfont.woff') format('woff'), /* Modern Browsers */
url('fonts/webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
2. Add Your Font To The Settings
Now you can add the following function to your child theme and tweak it to include your custom font or fonts. This will add it to the Typography options drop-down so you can select it in the theme options and it will output the correct CSS for you.
// Add custom font to font settings
function woovina_add_custom_fonts() {
return array( 'My Custom Font' ); // You can add more then 1 font to the array!
}
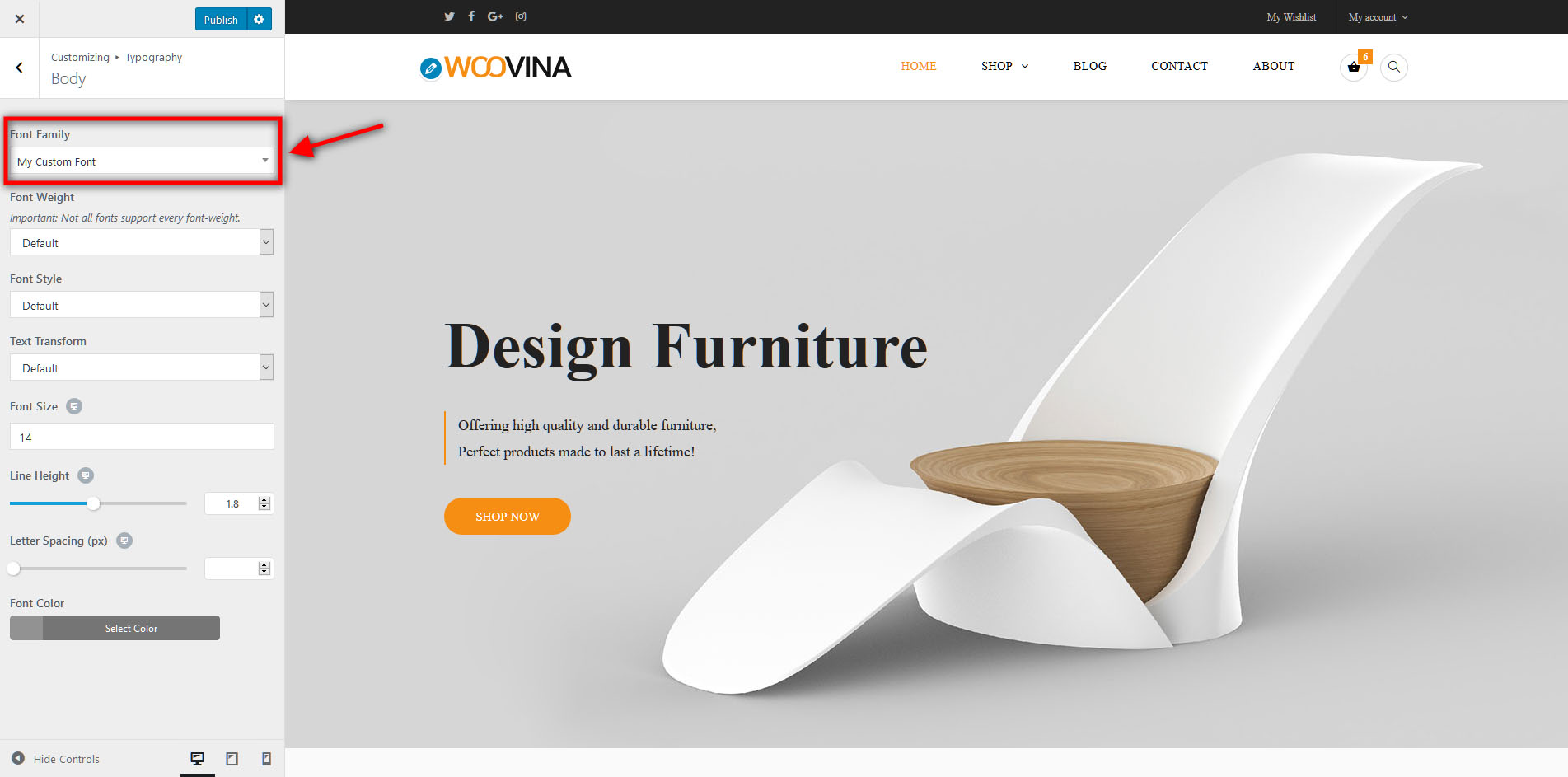
Result below:
You should now see your custom font at the top of the Typography "Font Family" options under a new "Custom Fonts" heading.