In this article, we will share the direct path to WordPress logout link, and how you can add the logout link in your WordPress menu as well as other areas of your site.

The Logout Link for WordPress
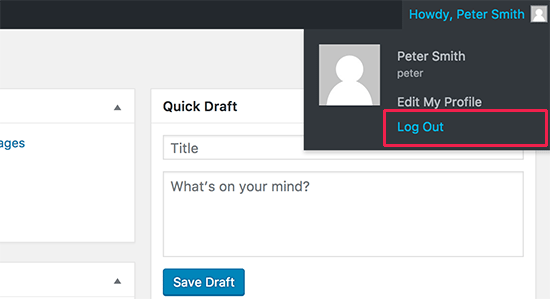
Normally you can log out of your WordPress site by clicking on the logout link. This link is located below your profile picture in the top right corner of the WordPress admin bar.
All you have to do is take your mouse over to your username, and it will appear in the dropdown menu.

In case you or your site administrator have disabled the WordPress admin bar, then you will not be able to see the WordPress logout link.
The good thing is that the WordPress logout link can be directly accessed to log out of your current WordPress session.
The logout link for your WordPress site looks like this:http://example.com/wp-login.php?action=logout
Don’t forget to replace example.com with your own domain name.
You can access this link directly in your browser window to log out of your WordPress site.
When you visit the WordPress logout link, it will take you to a warning page. You will need to click on the log out link to confirm that you really want to log out.

You can likewise by hand include this logout link anywhere on your WordPress website. Allow’s take a look at the best ways to do that.
Adding the Logout Link in WordPress Navigation Menus
Adding the WordPress logout link in your site’s navigation menu will make it easily accessible from any page on your website.
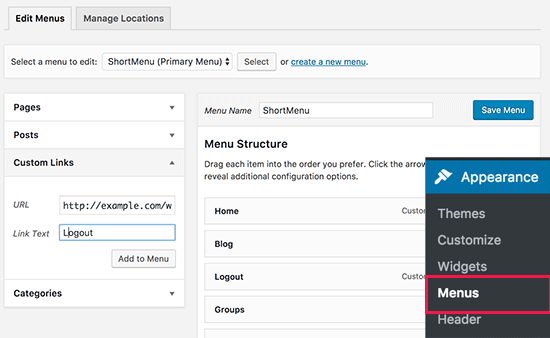
Simply head over to the Appearance » Menus page in your WordPress admin. After that, you need to click on the custom links tab to expand it and the the logout link in the URL field.

Once you are done, click on the ‘Add to menu’ button, and you will notice the link appear in the right column. You can adjust its position by simply dragging it up or down.
Don’t forget to click on the ‘Save Menu’ button to store your changes.
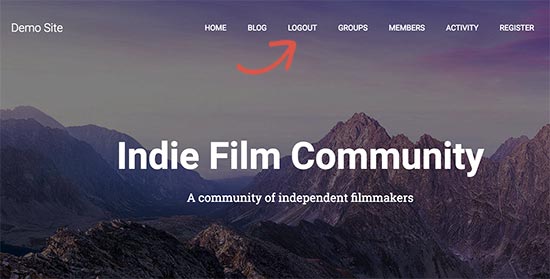
You can now visit your website to see the logout link in your navigation menu.

The problem with adding the logout link in menu is that it is visible to all users (both logged-in and logged-out). It only makes sense to show the logout link to users who are actually logged in.
You can do that by following our instructions on how to show different menus to logged in users.
Add WordPress Logout Link in the Sidebar Widget
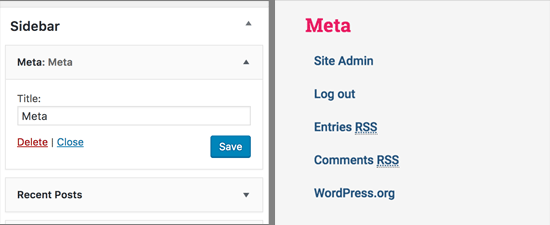
WordPress comes with a default widget called Meta. This widget shows a bunch of useful links including a logout or login link to users.

Some people find the other links in the Meta widget are not quite as useful.
As an alternate, you can also add a plain text or custom HTML widget with the logout link in plain HTML. Here is the HTML code you’ll need to add:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>
That’s all for now.
We hope this article helped you find the direct WordPress logout link and add it on your navigation menu.

