Here's how you force redirection to the checkout every time a product is added to cart, no matter if you do so from the loop/shop pages or the single product page.
Step 1. Disable AJAX add to cart buttons
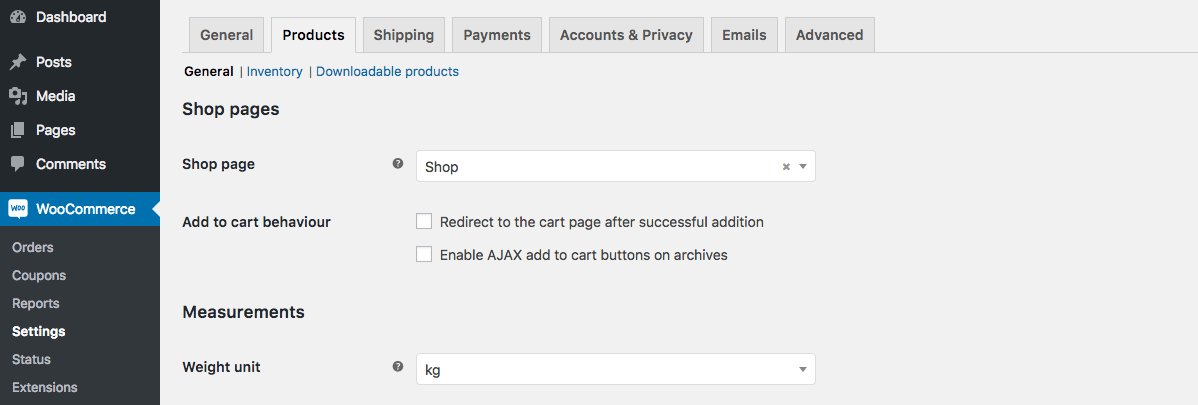
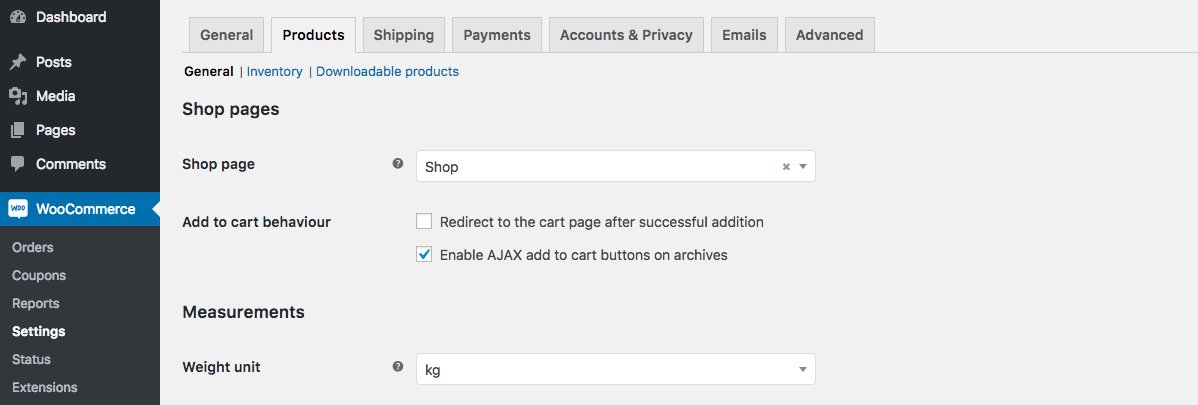
First of all we have to do some small configurations in WooCommerce Settings – Uncheck the “Enable AJAX add to cart buttons on archives” checkbox. That's all.

Once done, let's continue to the code part.
Step 2. Change text on add to cart buttons
If you're not sure where to insert the code – the best way is your custom plugin, if you do not know how to create one, then use your child theme functions.php file, and the last option is your current theme functions.php, which is not recommended if your theme receives updates periodically.
/*
* Change button text on Product Archives
*/
add_filter('woocommerce_loop_add_to_cart_link', 'woovina_add_to_cart_text_1');
function woovina_add_to_cart_text_1($add_to_cart_html) {
return str_replace('Add to cart', 'Buy now', $add_to_cart_html);
}
/*
* Change button text on product pages
*/
add_filter('woocommerce_product_single_add_to_cart_text', 'woovina_add_to_cart_text_2');
function woovina_add_to_cart_text_2($product){
return 'Buy now';
}I decided that str_replace() for this situation is the most simple and easy solution, but if you do not want to use it, you can replace the first part of the code with this one:
/*
* Change button text on Product Archives
*/
add_filter('woocommerce_product_add_to_cart_text', 'woovina_add_to_cart_text_1', 10, 2);
function woovina_add_to_cart_text_1($text, $product){
return $product->is_purchasable() && $product->is_in_stock() ? 'Buy Now' : 'Read more';
}Step 3. Redirect to Checkout Page
The main piece of code is here. I've seen many tutorials where just this piece of code is provided, but it is not enough of course.
add_filter('woocommerce_add_to_cart_redirect', 'woovina_skip_cart_redirect_checkout');
function woovina_skip_cart_redirect_checkout($url) {
return wc_get_checkout_url();
}Function wc_get_checkout_url() returns the current URL of your checkout page. I know, you can obtain your checkout page URL directly with the help of get_permalink() and get_option() functions. The checkout page ID is stored in wp_options under woocommerce_checkout_page_id key by the way.
But I recommend to use wc_get_checkout_url() in any way.
Fix for "Sold Individually" Products
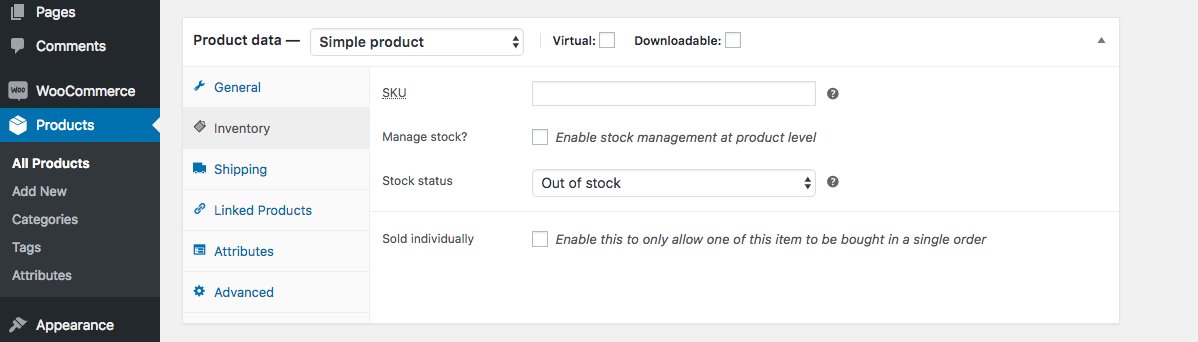
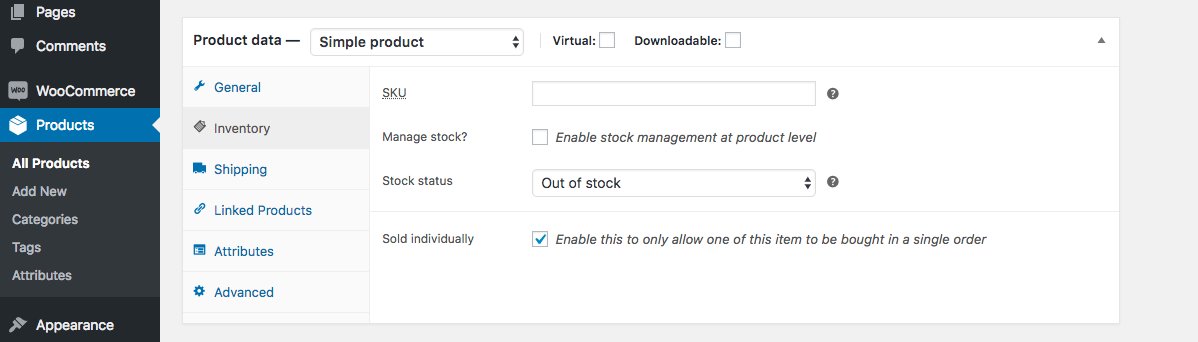
I noticed one bug so. If your product is configured to be sold individually, like this:

Then, when you’re trying to add this product to the cart and it is already in the cart, your will receive this error message:

Certainly we do not want this message do be shown, do we?
My recommendation is simple – hook the add to cart url with woocommerce_product_add_to_cart_url, check if the product is already in the cart and if so, replace the add to cart url with the checkout url. Easy peasy!
add_filter('woocommerce_product_add_to_cart_url', 'woovina_fix_for_individual_products', 10, 2);
function woovina_fix_for_individual_products($add_to_cart_url, $product) {
if($product->get_sold_individually() // if individual product
&& WC()->cart->find_product_in_cart(WC()->cart->generate_cart_id($product->id)) // if in the cart
&& $product->is_purchasable() // we also need these two conditions
&& $product->is_in_stock()) {
$add_to_cart_url = wc_get_checkout_url();
}
return $add_to_cart_url;
}Step 4. Remove "The product has been added to your cart" message
Almost done, but...

Do not you think this message looks weird in our case? Let’s remove it with the code below
add_filter('wc_add_to_cart_message_html', 'woovina_remove_add_to_cart_message');
function woovina_remove_add_to_cart_message($message){
return '';
}That's the complete solution. If the code doesn't work for you or you have some questions, please don't hesitate to contact us here.

