#Gutenberg & #Elementor - the perfect combo!
A few months ago, we released an update featuring full compatibility between Elementor and Gutenberg. Today, we are excited to take the Elementor-Gutenberg integration even further!
Introducing Elementor Blocks for Gutenberg! Elementor Blocks is a separate plugin, downloadable from the WordPress repository (it will be eventually incorporated within the core of our plugin). It allows you to embed Elementor templates inside the Gutenberg editor with one click.
How It Works
There are various situations where you might want to add Elementor templates to Gutenberg. One use case is when you are writing your blog post, and want to insert a Call to Action box that you previously designed in Elementor.
Here is how to do it:
- First, go to the WordPress repo, and search for Elementor Blocks for Gutenberg. Then go ahead and install and activate the plugin.
- Inside the Gutenberg editor, add the Elementor Block.
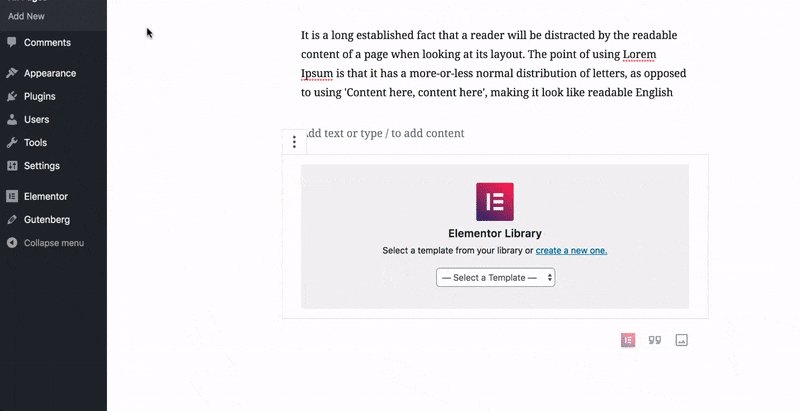
- Then, choose the template, and it will automatically preview in Gutenberg.
If you want to edit the template you added, click on the ‘Edit Template with Elementor’ button.

Elementor VS PLUS Gutenberg
Since many of our users are anxious and confused concerning Gutenberg, this is a good opportunity to discuss Gutenberg, Elementor, and how we see the future and co-existence of each editor.
In the future, will Gutenberg replace Elementor?
The answer is simple – absolutely not!
At Elementor, it has been our ongoing mission to provide the fastest, easiest and most useful way to build and design websites. This is what has driven us since Elementor first launched, over two and a half years ago, and will continue to guide us in the future.
Fortunately, a huge following of people share our vision, and have helped make our vision come true.
Elementor was launched in a saturated market, with many page builder and website builder alternatives. We managed to become the leaders of our market by offering the best solution, and we plan to continue to lead the way.
We will continue in our mission in full collaboration with WordPress.
Websites Lead by Design
For the absolute majority of web creators, including myself, WordPress is the one and only platform for creating websites.
The market domination of WordPress over other CMSs has become a commonly known fact.
There was just one factor lacking in WordPress: the need to code every small change.
This is not only true for WordPress. Up until recent years, building websites has been a developer-led field.
With WordPress, the ‘code-first’ approach can be seen in its ‘Code is Poetry’ tagline, as well as in the way in which themes are customized. Making changes to a theme either required the designer to hire a developer, or learn development skills on her own.
But thankfully, this trend is changing, giving designers full autonomy to realize their vision.
We were fortunate to bring about this change to WordPress. By empowering designers to build websites on their own, we relieved many of their past headaches.
We are pleased to see a more visual experience coming to the WordPress post editor, making WordPress even more powerful than before.
Great News for Developers
Elementor, Gutenberg, and the veer towards code-free website customization, presents a huge improvement for developers.
Instead of being tied up in endless menial tasks like button or headline customization, and having to hand-hold the designer every step of the process – developers can now focus on greater challenges.
This improvement creates a positive loop. Developers have time to build more tools, which in turn help the designers workflow.
In short, the more time developers have to develop Gutenberg and Elementor related solutions, the better. This holistic approach gives developers the chance to create custom tools to help clients and designers they work with.
Gutenberg will help creators build richer content without being micro-managed by developers.
And this… is exactly where Elementor Blocks for Gutenberg steps in. By helping creators incorporate their Elementor designs inside Gutenberg, the optimal workflow is achieved. First, you design beautiful sections in Elementor, then easily insert them when writing your blog posts in Gutenberg.
Conclusion
Elementor Blocks is a huge step forward, in terms of integrating Elementor’s capabilities into WordPress’ new editor.
Be one step ahead of everyone else. Build sharper Gutenberg content with Elementor Blocks now!

